
新着記事一覧のタイトル横にアイコンを表示する事が出来ます。
カテゴリー毎に違うアイコンを設定する事で、どのカテゴリーに属している記事か一目で分かります。
common.php ファイルの終わり(「?>」の前)に以下のコードを加える。
/* ----- 最新の記事一覧にカテゴリー別アイコンを表示 ----- */
function entry_to_category_icon($category) {
switch($category) {
case "1-": //カテゴリー「1」
return '<img src="./ico/animal_01.gif" />';
break;
case "1-1": //カテゴリー「1-1」
return '<img src="./ico/animal_02.gif" />';
break;
case "1-2": //カテゴリー「1-2」
return '<img src="./ico/animal_03.gif" />';
break;
case "2-": //カテゴリー「2」
return '<img src="./ico/animal_04.gif" />';
break;
case "3-": //カテゴリー「3」
return '<img src="./ico/animal_05.gif" />';
break;
case "4-": //カテゴリー「4」
return '<img src="./ico/animal_06.gif" />';
break;
case "5-": //カテゴリー「5」
return '<img src="./ico/animal_07.gif" />';
break;
case "6-": //カテゴリー「6」
return '<img src="./ico/animal_08.gif" />';
break;
case "7-": //カテゴリー「7」
return '<img src="./ico/animal_09.gif" />';
break;
case "8-": //カテゴリー「8」
return '<img src="./ico/animal_11.gif" />';
break;
case "9-": //カテゴリー「9」
return '<img src="./ico/animal_12.gif" />';
break;
default : // 上記のどれにも当てはまらない場合
return '<img src="./ico/animal_13.gif" />';
}
}
アイコンの指定方法は後述。
index.php 390行目辺りに赤い文字列を追加する。
$tmpbuf = $buf; $category = str_replace("|", "-", $val["category"]); $category_icon = entry_to_category_icon($category); $NEtitle = $val["title"]; $NElink = '<a href="index.php?e='.$val["id"].'">'; $NElinke = '</a> '.$category_icon.''; $tmpbuf = preg_replace ("/\{NETITLE\}/", $NEtitle, $tmpbuf); $tmpbuf = preg_replace ("/\{NELINK\}/", $NElink, $tmpbuf); $tmpbuf = preg_replace ("/\{\/NELINK\}/", $NElinke, $tmpbuf);
common.php と index.php をアップロードします。
うまく改造が成功していれば、新着記事一覧のタイトル横にアイコンが表示されます。
「STEP 1」では BlognPlus 付属のアイコンを表示するようにしましたが、もちろん自分の好きなアイコンを表示させる事が出来ます。
case "1-": //カテゴリー「1」
return '<img src="./ico/animal_01.gif" />';
break;
まず赤い文字部分でカテゴリーを指定しています。
親カテゴリー:「1-」なら「カテゴリー1」、「2-」なら「カテゴリー2」、etc。
子カテゴリー:「1-1」なら「カテゴリー1のサブカテゴリー1」、「1-2」なら「カテゴリー1のサブカテゴリー2」、etc。
「STEP 1」の例では「1-, 1-1, 1-2, 2-, 3-, 4-, 5-, 6-, 7-, 8-, 9-」まで書いてありますが、必要な分だけ記述してください。

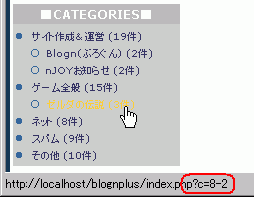
「カテゴリー一覧」の各カテゴリー名の上にマウスカーソルを載せると、ブラウザのステータスバーにそのカテゴリー番号が表示されます。
例えば左図の例では「/index.php?c=8-2」となっているので、このカテゴリー番号は「8-2」です。
case "1-": //カテゴリー「1」
return '<img src="./ico/animal_01.gif" />';
break;
赤い文字部分でアイコン画像のアドレスを指定してください。
default : // 上記のどれにも当てはまらない場合 return '<img src="./ico/animal_13.gif" />';
この部分で、デフォルトの画像を設定します。 もしアイコンが必要のない場合は、下記のように記述してください。
default : // 上記のどれにも当てはまらない場合 return ;