BlognPlus 用プルダウンメニュー化モジュール
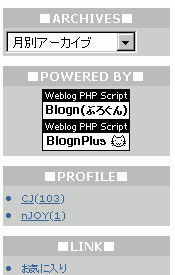
長い期間ブログを書き続けていると、月別アーカイブが長くなりサイドバーの大きな位置を占めてしまいます。
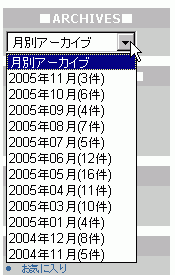
プルダウンメニュー化する事でたった1行に収める事が出来、サイドバーのスペースを大幅に節約できます。
 |
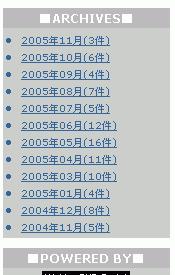
(左)通常のリスト表示の月別アーカイブ
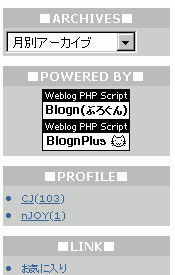
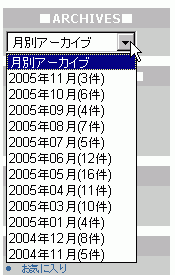
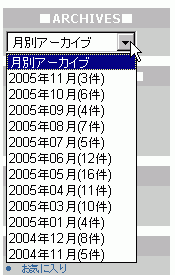
(右)月別アーカイプをプルダウンメニューにすると、とてもコンパクトになります。
|
 |
 |
モジュールの主な機能
縦に長くなりがちな月別アーカイブとカテゴリー一覧をプルダウンメニュー化できます。
プルダウンメニューからリンクを選択しページ移動後でも、選択したリンクの状態を維持する事が出来ます。
動作例
モジュールを導入する前に、どんな風に動作しているかご覧になりたい場合は、以下のサイトを参考にして下さい。
※ トラックバックをいただいたサイト様に無断でリンクさせていただいています。
動作環境
- BlognPlus v2.6.2
- BlognPlus v2.6.0
- BlognPlus v2.5.6
プルダウンメニューは「Javascript 使用版」と「Javascript 未使用版」を使い分ける事ができます。
Javascript 使用版は、以下の環境で動作するとの報告があります。
- Windows 版 Internet Explorer 7
- Windows 版 Internet Explorer 6
- Windows 版 Firefox 1.5
- Windows 版 Opera 8.5
- Mac 版 Safari 2.0.3
- Mac 版 Internet Explorer 5.23
- Mac 版 Firefox 1.06
ダウンロード
利用規約
- このモジュールの所有権は 「nJOY」管理人 CJ にあります。
- モジュールを使用して損害が生じても、「nJOY」管理人 CJ は一切の責任を負いかねます。
- モジュールの再配布・販売等は一切禁じます。
- 利用者個人の責任において改造は自由に行えます。
- スクリプト内にあるプログラム名・バージョン名・著作権表示を削除・変更する事は認めません。
- 当規約に同意された方のみ、このモジュールを無料で使う事が出来ます。
- もしよければ、あなたのブログに「nJOY BLOG」へのリンクをはってやってください。管理人が大変喜び、モジュール作成の励みになります。
「プルダウンメニュー化モジュール」(pulldown.zip, 14kb)
インストール方法(主な手順)
- ダウンロードした圧縮ファイル(pulldown.zip)を解凍する
- 「pulldown」フォルダを BlognPlus ディレクトリ下の /module/ にアップロード
- 「config.cgi」のパーミッションを「666」等に変更する
- 管理画面から設定を変更する
- スキンの HTML ファイルの任意の場所に独自タグを記述する
モジュール構成ファイル
- blognplus
- module
- pulldown
- blank.php
- config.cgi
- control.php
- index.html
- info.php
- install.php
- menu.php
- style.php
- uninstall.php
- update.php
- viewer.php
赤文字のファイルのパーミッションは「666」「606」等にする必要があります。
インストール作業(BlognPlus v2.6.x 以降)
BlognPlus v2.6.x 以降では上記の手順に加え、次のインストール作業が必要になります。
インストール
「pulldown」フォルダを /module/ ディレクトリ下にアップロード後、未登録一覧に入っている「プルダウンメニュー化モジュール」の [インストール] ボタンを押してください。
動作設定
- PC
- PC 用スキンに独自タグを記述した場合、「PC」欄を「ON」にしてください。
- 携帯
- 携帯用スキンに独自タグを記述した場合、「携帯」欄 を「ON」にしてください。
優先順位
特に制限はありません。
スキンファイルへの記述方法(月別)
以下のように記述する事で、プルダウンメニューが表示されます。
灰色の部分は好きなように変更可能。
Javascript 使用版 {PDM_AR}
- {PDM_AR}
- {PDM_ARLOOP}
- {PDM_ARLINK}{PDM_ARYM}Y年m月{/PDM_ARYM}({PDM_ARCOUNT}件){/PDM_ARLINK}
- {/PDM_ARLOOP}
- {/PDM_AR}
↓ 生成されるプルダウンメニューのソース
- <form name="pdm_arform" id="pdm_arform">
- <select name="pdm_arslct" id="pdm_arslct" onchange="location=this.value">
- <option selected="selected">月別アーカイブ</option>
- <option value="index.php?m=YYYYmm">YYYY年mm月(x件)</option>
- …(中略)…
- <option value="index.php?m=YYYYmm">YYYY年mm月(x件)</option>
- </select>
- </form>
Javascript 未使用版 {PDM_ARNS}
- {PDM_ARNS}
- {PDM_ARLOOP}
- {PDM_ARLINK}{PDM_ARYM}Y年m月{/PDM_ARYM}({PDM_ARCOUNT}件){/PDM_ARLINK}
- {/PDM_ARLOOP}
- {/PDM_AR}
↓ 生成されるプルダウンメニューのソース
- <form name="pdm_arform" id="pdm_arform" method="get" action="index.php">
- <select name="m" id="pdm_arslct">
- <option value="0" selected="selected">月別アーカイブ</option>
- <option value="YYYYmm">YYYY年mm月(x件)</option>
- …(中略)…
- <option value="YYYYmm">YYYY年mm月(x件)</option>
- </select>
- <input type="submit" value="選択" id="pdm_arbutton"<
- </form>
おすすめな使い方
- <div class="linktitle">■ARCHIVES■</div>
- <div class="linktext">
- {AR}
- <ul>
- {ARLOOP}
- <li>{ARLINK}{ARYM}Y年m月{/ARYM}({ARCOUNT}件){/ARLINK}</li>
- {/ARLOOP}
- </ul>
- {/AR}
- </div>
を下記のように書き換える(赤文字部分を追加)。
- <div class="linktitle">■ARCHIVES■</div>
- <div class="linktext">
- {PDM_AR}
- {PDM_ARLOOP}
- {PDM_ARLINK}{PDM_ARYM}Y年m月{/PDM_ARYM}({PDM_ARCOUNT}件){/PDM_ARLINK}
- {/PDM_ARLOOP}
- {/PDM_AR}
- <noscript>
- {AR}
- <ul>
- {ARLOOP}
- <li>{ARLINK}{ARYM}Y年m月{/ARYM}({ARCOUNT}件){/ARLINK}</li>
- {/ARLOOP}
- </ul>
- {/AR}
- </noscript>
- </div>
※ Javascript をオフ、使えない環境を考慮して {AR}〜{/AR} を noscript タグで囲っています。
スキンファイルへの記述方法(カテゴリー別 その1)
以下のように記述する事で、プルダウンメニューが表示されます。
灰色の部分は好きなように変更可能。
Javascript 使用版 {PDM_CA}
- {PDM_CA}
- {PDM_CALOOP1}
- {PDM_CALINK1}{PDM_CATITLE1} ({PDM_CACOUNT1}件){/PDM_CALINK1}
- {PDM_CALOOP2}
- {PDM_CALINK2}└ {PDM_CATITLE2} ({PDM_CACOUNT2}件){/PDM_CALINK2}
- {/PDM_CALOOP2}
- {/PDM_CALOOP1}
- {/PDM_CA}
↓ 生成されるプルダウンメニューのソース
- <form name="pdm_caform" id="pdm_caform">
- <select name="pdm_caslct" id="pdm_caslct" onchange="location=this.value">
- <option selected="selected">カテゴリー</option>
- <option value="index.php?c=A-">カテゴリーA(x件)</option>
- …(中略)…
- <option value="index.php?c=Z-">カテゴリーZ(x件)</option>
- </select>
- </form>
※ もし必要ないなら {PDM_CACOUNT1} と {PDM_CACOUNT2} は記述しなくても問題ありません。
Javascript 未使用版 {PDM_CANS}
- {PDM_CANS}
- {PDM_CALOOP1}
- {PDM_CALINK1}{PDM_CATITLE1} ({PDM_CACOUNT1}件){/PDM_CALINK1}
- {PDM_CALOOP2}
- {PDM_CALINK2}└ {PDM_CATITLE2} ({PDM_CACOUNT2}件){/PDM_CALINK2}
- {/PDM_CALOOP2}
- {/PDM_CALOOP1}
- {/PDM_CA}
↓ 生成されるプルダウンメニューのソース
- <form name="pdm_caform" id="pdm_caform" method="get" action="index.php">
- <select name="c" id="pdm_caslct">
- <option value="0" selected="selected">カテゴリー</option>
- <option value="A-">カテゴリーA(x件)</option>
- …(中略)…
- <option value="Z-">カテゴリーZ(x件)</option>
- </select>
- <input type="submit" value="選択" id="pdm_cabutton"<
- </form>
おすすめな使い方
- <div class="linktitle">■CATEGORIES■</div>
- <div class="linktext">
- {CA}
- <ul>
- {CALOOP1}
- <li>{CALINK1}{CATITLE1} ({CACOUNT1}件){/CALINK1}</li>
- <ul>
- {CALOOP2}
- <li>{CALINK2}{CATITLE2} ({CACOUNT2}件){/CALINK2}</li>
- {/CALOOP2}
- </ul>
- {/CALOOP1}
- </ul>
- {/CA}
- </div>
を下記のように書き換える(赤文字部分を追加)。
- <div class="linktitle">■CATEGORIES■</div>
- <div class="linktext">
- {PDM_CA}
- {PDM_CALOOP1}
- {PDM_CALINK1}{PDM_CATITLE1} ({PDM_CACOUNT1}件){/PDM_CALINK1}
- {PDM_CALOOP2}
- {PDM_CALINK2}└ {PDM_CATITLE2} ({PDM_CACOUNT2}件){/PDM_CALINK2}
- {/PDM_CALOOP2}
- {/PDM_CALOOP1}
- {/PDM_CA}
- <noscript>
- {CA}
- <ul>
- {CALOOP1}
- <li>{CALINK1}{CATITLE1} ({CACOUNT1}件){/CALINK1}</li>
- <ul>
- {CALOOP2}
- <li>{CALINK2}{CATITLE2} ({CACOUNT2}件){/CALINK2}</li>
- {/CALOOP2}
- </ul>
- {/CALOOP1}
- </ul>
- {/CA}
- </noscript>
- </div>
※ Javascript をオフ、使えない環境を考慮して {CA}〜{/CA} を noscript タグで囲っています。
スキンファイルへの記述方法(カテゴリー別 その2)
サブカテゴリーだけプルダウンメニューにする方法も用意しています。
注意:サブカテゴリーが一つもないメインカテゴリーの下にも空のプルダウンメニューが表示されます。
全てのメインカテゴリーに最低でも一つのサブカテゴリーを作ってください。
Javascript 使用版 {PDM_CAH}
- {PDM_CAH}
- {PDM_CALOOP1}
- {PDM_CALINK1}{PDM_CATITLE1} ({PDM_CACOUNT1}件){/PDM_CALINK1}
- <select name="pdm_caslct" onchange="location=this.value">
- <option>サブカテゴリー</option>
- {PDM_CALOOP2}
- {PDM_CALINK2} {PDM_CATITLE2} ({PDM_CACOUNT2}件){/PDM_CALINK2}
- {/PDM_CALOOP2} </select>
- {/PDM_CALOOP1}
- {/PDM_CA}
Javascript 未使用版 {PDM_CAHNS}
- {PDM_CAHNS}
- {PDM_CALOOP1}
- {PDM_CALINK1}{PDM_CATITLE1} ({PDM_CACOUNT1}件){/PDM_CALINK1}
- <form name="pdm_caform" method="post" action="index.php?mode=pdm">
- <input type="hidden" name="pdmmode" value="c">
- <select name="pdmlink">
- <option>サブカテゴリー</option>
- {PDM_CALOOP2}
- {PDM_CALINK2} {PDM_CATITLE2} ({PDM_CACOUNT2}件){/PDM_CALINK2}
- {/PDM_CALOOP2} </select><input type="submit" value="選択"></form>
- {/PDM_CALOOP1}
- {/PDM_CA}
カスタマイズ
スタイルシートを適用する事で、プルダウンメニューの見た目を変更する事が出来ます。
- #pdm_arslct, #pdm_caslct {
- color: #666;
- background-color: #ffffcc;
- width:125px;
- }
プルダウンメニューの select 要素に「pdm_arslct」(月別)、「pdm_caslct」(カテゴリー別)という ID がふってあるので、それに対して文字色(color)、背景色(background-color)、横幅(width)を設定しています。
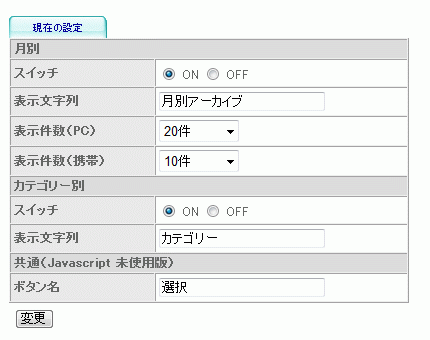
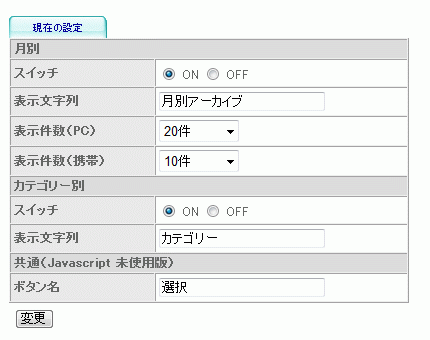
管理画面
管理画面からメニューの最上段に表示される文字列(「表示文字列」)と、メニュー内に表示される件数(「表示件数」)を設定できます。

スイッチ
どちらか一方使わない場合、OFF にしておく事でサーバー負荷の削減につながります。
表示文字列
初期設定では『月別アーカイブ』『カテゴリー』となっています。
その他によく使われる文字列は『Monthly Archive』『月別バックナンバー』『月別ログ』『カテゴリー一覧』『Categories』などです。
表示件数(月別のみ)
無制限、または 1〜60件から選べます。
ボタン名
Javascript 未使用版では選択した月/カテゴリーに移動するためにボタンを押す必要があります。
そのボタン上に表示される文字列を変更できます。
アップグレードの仕方
Ver1.40〜1.43 → Ver1.45
「config.cgi」以外を上書きアップロードしてください。
Ver1.30 → Ver1.45
「config.cgi」以外を上書きアップロードしてください。
設定項目が増えているので、アップデート後、管理画面に入り設定を変更してください。
Ver1.01〜1.23 → Ver1.45
一度、「プルダウンメニュー化モジュール」をアンインストールしてください( /pulldown/ ディレクトリを削除する、独自タグは残したままで良い)。
その後、一から「プルダウンメニュー化モジュール」を再インストールしてください。
アンインストール方法
BlognPlus v2.6.x 以降
- モジュール管理画面から「モジュールアンインストール」ボタンを押す。
BlognPlus 全バージョン共通
- スキンの HTML ファイルに追加したモジュール独自タグを削除する。
- /pulldown/ ディレクトリを削除する。
バージョンアップ情報
- 2009/06/17
- ver1.45 サブカテゴリーのみプルダウンメニューにする独自タグ追加({PDM_CAH} {PDM_CAHNS})
- 2009/05/30
- ver1.43 BlognPlus v2.6.2 に対応
- 2009/05/10
- ver1.42 携帯端末で動作しなかった不具合修正
- 2009/05/09
- ver1.41 カテゴリーメニュー移動時にエラーが出ていたのを修正
- 2009/05/08
- ver1.40 Javascript 未使用版を追加({PDM_ARNS} {PDM_CANS})
- 2009/04/28
- ver1.30 管理画面に固定メニュー導入
- 2009/04/27
- ver1.26 設定ファイルが破損する不具合を修正
- 2009/04/27
- ver1.25 設定ファイル名&仕様変更
- 2009/04/27
- ver1.24 無駄な処理を排除
- 2006/05/01
- ver1.23 スイッチの動作がおかしかったのを修正
- 2006/04/23
- ver1.22 月別アーカイブの表示件数の指定が無効になっていたのを修正
- 2006/04/17
- ver1.21 スイッチ機能追加
- 2006/04/16
- ver1.20 カテゴリー一覧のプルダウンメニュー実装
- 2006/02/19
- ver1.10 管理画面から設定の変更が可能に
- 2006/02/18
- ver1.02 アーカイブ一覧化モジュールに対応
- 2006/01/22
- ver1.01 プルダウンメニューから選択したリンクの選択状態を維持可能に
- 2006/01/21
- ver1.00 月別アーカイブのプルダウンメニュー実装
[サイト作成のヒント集に戻る]