BlognPlus 用「タイトルナビ」モジュール
BlognPlus の個別記事表示時に「次の記事・前の記事」に記事タイトルを表示出来ます。
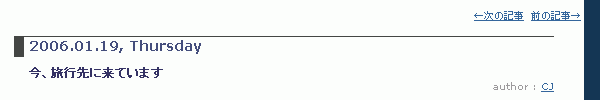
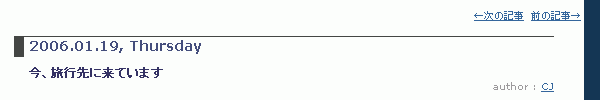
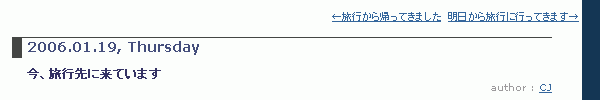
素っ気無い「←次の記事 前の記事→」よりも記事タイトルが表示され、前後にどんな記事が書かれているか一目で分かります。

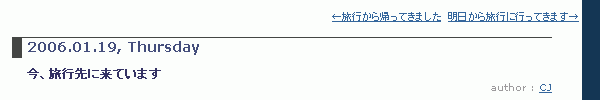
↓ 「タイトルナビ」を導入すると

モジュールの主な機能
個別記事表示モード時に「←次の記事 前の記事→」というナビゲーションのかわりに、それぞれの記事タイトルを表示します。
この記事タイトルを表示するためには、スキンに {TNV_NEXT} と TNV_BACK} と追記してください。
- 個別記事表示の時は {TNV_NEXT} と {TNV_BACK} だけ表示され、{NEXTPAGE}〜{/NEXTPAGE}{BACKPAGE}〜{/BACKPAGE} 内は表示されないようになります。
- 他の表示モード時は {TNV_NEXT} と {TNV_BACK} が表示されずに、{NEXTPAGE}〜{/NEXTPAGE}{BACKPAGE}〜{/BACKPAGE} 内が表示されます。
BlognPlus の初期状態から使える変数 {NEXTPAGE}〜{/NEXTPAGE}{BACKPAGE}〜{/BACKPAGE} と併用して使われる事を想定しています。
動作例
モジュールを導入する前に、どんな風に動作しているかご覧になりたい場合は、以下のサイトを参考にして下さい。
※ トラックバックをいただいたサイト様に無断でリンクさせていただいています。
動作環境
- BlognPlus v2.6.2
- BlognPlus v2.6.0
- BlognPlus v2.5.6
ダウンロード
利用規約
- このモジュールの所有権は 「nJOY」管理人 CJ にあります。
- モジュールを使用して損害が生じても、「nJOY」管理人 CJ は一切の責任を負いかねます。
- モジュールの再配布・販売等は一切禁じます。
- 利用者個人の責任において改造は自由に行えます。
- スクリプト内にあるプログラム名・バージョン名・著作権表示を削除・変更する事は認めません。
- 当規約に同意された方のみ、このモジュールを無料で使う事が出来ます。
- もしよければ、あなたのブログに「nJOY BLOG」へのリンクをはってやってください。管理人が大変喜び、モジュール作成の励みになります。
「タイトルナビ」(titlenav.zip, 10kb)
インストール方法(主な手順)
- ダウンロードした圧縮ファイル(titlenav.zip)を解凍する。
- 「titlenav」フォルダを BlognPlus ディレクトリ下の /module/ にアップロードする。
- 「config.cgi」のパーミッションを「666」等にする。
- 使用中のスキンファイルにあうように設定を変更する。
- スキンファイルの任意の場所に {TNV_NEXT} と {TNV_BACK} を記述する。
モジュール構成ファイル
- blognplus
- module
- titlenav
- blank.php
- config.cgi
- control.php
- index.html
- info.php
- install.php
- menu.php
- stylell.php
- uninstall.php
- update.php
- viewer.php
赤文字のファイルのパーミッションは「666」「606」等にする必要があります。
インストール方法(BlognPlus v2.6.x 以降)
BlognPlus v2.6.x 以降では上記の手順に加え、次のインストール作業が必要になります。
インストール
「titlenav」フォルダを /module/ ディレクトリ下にアップロード後、未登録一覧に入っている「タイトルナビモジュール」の [インストール] ボタンを押してください。
動作設定
- PC
- PC 用スキンに独自タグを記述した場合、「PC」欄を「ON」にしてください。
- 携帯
- 携帯 用スキンに独自タグを記述した場合、「携帯」欄 を「OFF」にしてください。
優先順位
特に制限はありません。
スキンファイルへの記述方法
おすすめな使い方
前後の記事ナビゲーション部分に赤文字部分を追加する。
- {TNV_NEXT}{NEXTPAGE}←次の記事{/NEXTPAGE} {TNV_BACK}{BACKPAGE}前の記事→{/BACKPAGE}
「前/次の記事」が左右反対の場合は
- {TNV_BACK}{BACKPAGE}←前の記事{/BACKPAGE} {TNV_NEXT}{NEXTPAGE}次の記事→{/NEXTPAGE}
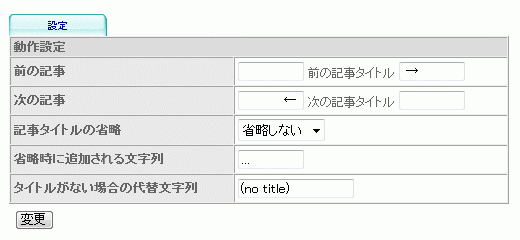
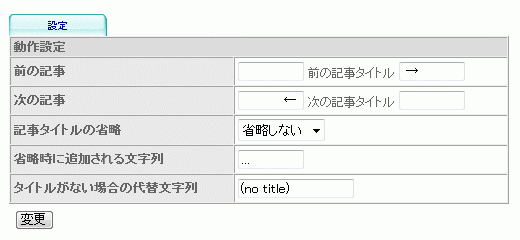
設定画面

前の記事・次の記事
記事タイトルの前後に表示される矢印マーク等を指定できます。
記事タイトルの省略
指定長を超えたタイトルを省略できます。
日本語は1文字 3 bytes、半角英数字は1文字 1 byte を目安に換算してください。
省略時に追加される文字列
記事タイトルが省略された場合にここで指定された文字列が追加されます。初期設定は「...」です。
タイトルがない場合の代替文字列
記事にタイトルが付いていない場合は、ここで指定された文字列が代わりに表示されます。初期設定は「(no title)」です。
アップグレードの仕方
Ver1.20〜1.22 → Ver1.23
「config.cgi」以外を上書きアップロードしてください。
Ver1.00 → Ver1.23
/titlenav/ ディレクトリを完全削除後、ver1.23 をインストールしなおしてください。
アンインストール方法
BlognPlus v2.6.x 以降
- モジュール管理画面から「モジュールアンインストール」ボタンを押す。
BlognPlus 全バージョン共通
- スキンの HTML ファイルに追加したモジュール独自タグを削除する。
- /titlenav/ ディレクトリを削除する。
バージョンアップ情報
- 2009/05/30
- ver1.23 BlognPlus v2.6.2 に対応
- 2009/05/13
- ver1.22 記事タイトルがない場合の表示文字列の設定追加
- 2009/05/13
- ver1.21 記事タイトルの省略機能追加
- 2009/04/27
- ver1.20 管理画面に固定メニュー導入
- 2009/04/26
- ver1.11 {NEXTPAGE}{BACKPAGE}タグの機能拡張に対応(v2.6.1)
- 2009/04/18
- ver1.10 設定画面追加
- 2009/04/18
- ver1.02 無駄な処理を排除
- 2009/04/18
- ver1.01 非公開記事の処理に不具合があったのを修正
- 2006/01/20
- ver1.00 モジュール公開
[サイト作成のヒント集に戻る]