BlognPlus 用「メールフォームモジュール」
ブログ内にメールフォームを設置できます。
メールフォームを設置するメリット
- ブログのコメントや掲示板だと管理者以外の人にも読まれてしまいますが、メールなら1対1のやり取りが可能です。
- メールアドレスをブログで公開してしまうと、メールアドレス収集ロボットにメールアドレスを取得されてしまう危険性があります(=スパムメールが届くようになる)。メールフォームならメールアドレスは非公開のままに出来ます。
モジュールの主な機能
- ブログ読者がブログ管理者にメールを送信できる
- 記入必須項目の設定が可能
- 複数ユーザーに対応
- 簡易スパムチェック機能付き
動作例

モジュールを導入する前に、どんな風に動作しているかご覧になりたい場合は、以下のサイトを参考にして下さい。
動作環境
- BlognPlus v2.6.2
- BlognPlus v2.6.0
- BlognPlus v2.5.6
サーバーで「mail()」関数が有効である必要があります。
コメント/トラックバックを受信した時に通知メールが届くようであれば、問題なく動作するはずです。
ダウンロード
利用規約
- このモジュールの所有権は 「nJOY」管理人 CJ にあります。
- モジュールを使用して損害が生じても、「nJOY」管理人 CJ は一切の責任を負いかねます。
- モジュールの再配布・販売等は一切禁じます。
- 利用者個人の責任において改造は自由に行えます。
- スクリプト内にあるプログラム名・バージョン名・著作権表示を削除・変更する事は認めません。
- 当規約に同意された方のみ、このモジュールを無料で使う事が出来ます。
- もしよければ、あなたのブログに「nJOY BLOG」へのリンクをはってやってください。管理人が大変喜び、モジュール作成の励みになります。
「メールフォームモジュール」(mailer.zip, 13kb)
インストール方法(主な手順)
- ダウンロードした圧縮ファイル(mailer.zip)を解凍する。
- 「mailer」フォルダを BlognPlus ディレクトリ下の /module/ にアップロードする。
- 「config.cgi」のパーミッションを「666」等に変更する。
- スキンファイルの任意の場所にメールフォーム用タグを記述する。
モジュール構成ファイル
- blognplus
- module
- mailer
- blank.php
- config.cgi
- control.php
- index.html
- info.php
- install.php
- mailer.php
- menu.php
- style.php
- uninstall.php
- update.php
赤文字のファイルのパーミッションは「666」「606」等にする必要があります。
インストール方法(BlognPlus v2.6.x 以降)
インストール
「mailer」フォルダを /module/ ディレクトリ下にアップロード後、未登録一覧に入っている「メールフォーム対策モジュール」の [インストール] ボタンを押してください。
動作設定
- PC
- PC 用スキンにメールフォームを設置した場合、「PC」欄を「ON」にしてください。
- 携帯
- 携帯 用スキンにメールフォームを設置した場合、「携帯」欄 を「ON」にしてください。
優先順位
特に制限はありません。
スキンファイルへの記述方法
スキンの任意の場所に以下のメールフォームを表示するソースを追加する。
注意 このソースを管理画面のプロフィール入力欄に記入しないでください。
BlognPlus のバグのせいで、記入するとプロフィール入力欄に不具合が起こります。参考→「プロフィールが変更不可能になる」
- <form action="./index.php?mode=mailer" method="post" name="mailer">
- <input type="hidden" value="{MAILERT}" name="mlt">
- <input type="hidden" value="{MAILERI}" name="mli">
- 名前:<br>
- <input name="mln" type="text" value="" size="10"><br>
- メールアドレス:<br>
- <input name="mla" type="text" value="" size="10"><br>
- 件名:<br>
- <input name="mls" type="text" value="" size="10"><br>
- メッセージ(必須):<br>
- <textarea name="mlm" rows="10"></textarea><br>
- <input type="submit" name="submit" value="送信">
- </form>
※ これはメールフォームとして動作するために最低限必要な記述です。
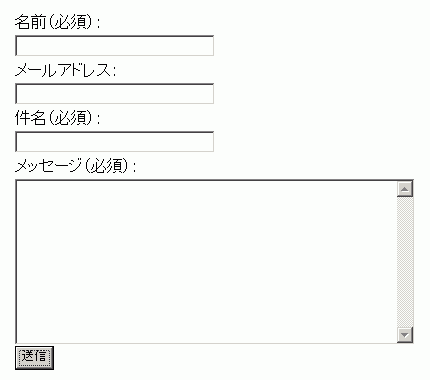
カスタマイズ例:スキンファイルへの記述方法
Javascript とスタイルシートなどを追加して、使いやすいメールフォームにする改造例。

- Javascript で記入漏れチェック
- maxlength 属性で最大入力文字数を制限
- ime-mode:disabled; でメールアドレス入力欄の IME OFF(Internet Explorer のみ有効)
<head>〜</head>内に以下の Javascript を挿入する。
この Javascript により必須項目に記入漏れがないかチェックします(→)。
※ 参考:テキストフィールドの入力をチェックする
- <script type="text/javascript">
- <!--
- function mailer_check(){
- var flag = 0;
- // 設定開始(必須にする項目を設定してください)
- if(document.mailer.mlm.value == ""){ // 「メッセージ」入力チェック
- flag = 1;
- } else if(document.mailer.mln.value == ""){ // 「名前」入力チェック
- flag = 1;
- } else if(document.mailer.mla.value == ""){ // 「メールアドレス」入力チェック
- flag = 1;
- } else if(document.mailer.mls.value == ""){ // 「件名」入力チェック
- flag = 1;
- }
- if(flag) {
- window.alert('必須項目が未入力です'); // 入力漏れがあれば警告ダイアログを表示
- return false;
- } else {
- return true;
- }
- }
- // -->
- </script>
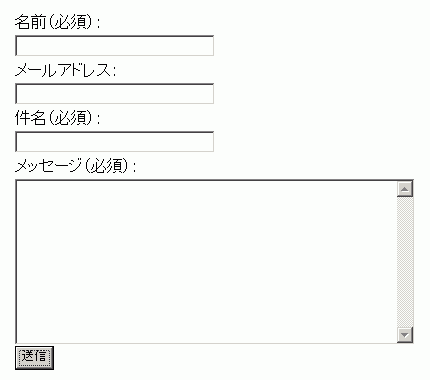
↓メールフォームのソース
- <form action="./index.php?mode=mailer" method="post" name="mailer" onSubmit="return mailer_check()">
- <input type="hidden" value="{MAILERT}" name="mlt">
- <input type="hidden" value="{MAILERI}" name="mli">
- 名前(必須):<br>
- <input name="mln" type="text" value="" size="10" maxlength="20" style="width:200px;"><br>
- メールアドレス(必須):<br>
- <input name="mla" type="text" value="" size="10" style="width:200px;ime-mode:disabled;"><br>
- 件名(必須):<br>
- <input name="mls" type="text" value="" size="10" maxlength="20" style="width:200px;"><br>
- メッセージ(必須):<br>
- <textarea name="mlm" rows="10" style="width:400px;"></textarea><br>
- <input type="submit" name="submit" value="送信">
- </form>
名前が必須項目でなければ青文字部分、メールアドレスが必須項目でなければ赤文字部分、件名が必須項目でなければ緑文字部分をそれぞれ削除してください。
サイドバーに入れる場合は、「style="width:200px;"」 を 「style="width:90%;"」 などに修正してください。
カスタマイズ例:控えメール送信機能を有効にする
Ver1.06 からメール送信者自身へメールの控えを送る機能が追加されました。
この機能を有効にする為には <form>〜</form> 内に以下の記述を加えてください。
- <input type="checkbox" name="mlc" value="1">
スキンへの記述例
- <form action="./index.php?mode=mailer" method="post" name="mailer" onSubmit="return mailer_check()">
- <input type="hidden" value="{MAILERT}" name="mlt">
- <input type="hidden" value="{MAILERI}" name="mli">
- 名前(必須):<br>
- <input name="mln" type="text" value="" size="10" maxlength="20" style="width:200px;"><br>
- メールアドレス(必須):<br>
- <input name="mla" type="text" value="" size="10" style="width:200px;ime-mode:disabled;"><br>
- 件名;(必須):<br>
- <input name="mls" type="text" value="" size="10" maxlength="20" style="width:200px;"><br>
- メッセージ(必須):<br>
- <textarea name="mlm" rows="10" style="width:400px;"></textarea><br>
- <input type="submit" name="submit" value="送信">
- <input type="checkbox" name="mlc" value="1"> メールの控えを自分に送信(メールアドレス必須)
- </form>
このように記述すると、送信ボタン右にチェックボックスが表示されます。
メール送信者がチェックボックスにチェックを入れると、ブログ管理者に送られたものと同じメールの控えがメール送信者にも送られます。
注意点
当たり前ですが、メールアドレス欄に記入がない場合は控えのメールを送信する事は出来ません。
メールアドレス未記入でチェックボックスにチェックがある場合は、エラーが返されます。
ブログ管理者のメールアドレスがいたずらに漏れないよう、控えメールの宛先(To)は送信者のメールアドレスになります。ブログ管理者には Bcc でメールが届きます。
* メールアドレスを入力必須にしている場合は、エラーになります。
カスタマイズ例:返信希望・不要欄を設置する
Ver1.09 から「返信希望・不要」欄を設置する事が出来るようになりました。
この機能を有効にする為には <form>〜</form> 内に以下の3つの記述のうち好きなタイプを加えてください。
チェックボックス
- <input type="checkbox" name="mlr" value="1">返信希望(メールアドレス必須)
ラジオボタン
- <input type="radio" name="mlr" value="1">返信希望(メールアドレス必須)
- <input type="radio" name="mlr" value="2">返信不要
セレクトメニュー
- <select name="mlr">
- <option value="0">-- 返信 --</option>
- <option value="1">返信希望</option>
- <option value="2">返信不要</option>
- </select>
注意点
「返信希望」を選択して、メールアドレスが未記入だった場合、モジュールはエラーを返します。
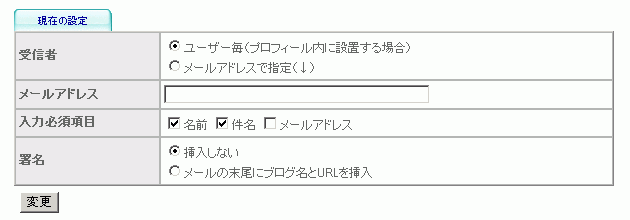
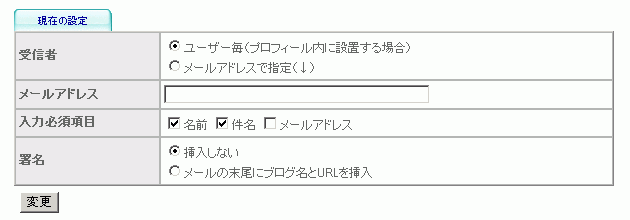
管理画面
管理画面からモジュールの動作に関する設定を変更できます。

受信者
メールの受取人を指定できます。
「ユーザー毎」を選んだ場合は、メールフォームをプロフィール内({PROFILE}〜{/PROFILE})に設置して下さい。
プロフィール内に設置する事で、開いているプロフィールのユーザー宛にメールを送る事が出来ます。これにより複数ユーザーで運営していても、ユーザー個別にメールを送る事が可能となっています。
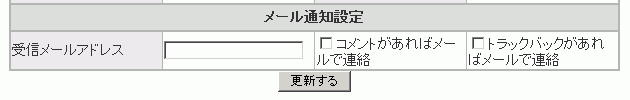
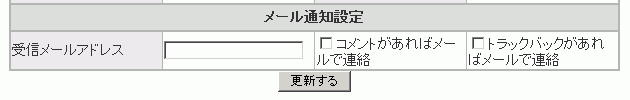
※ [ユーザー情報]→「メール通知設定」で指定した「受信メールアドレス」宛にメールが送信されます。

「メールアドレスで指定」を選んだ場合は、下記の「メールアドレス」欄のメールアドレス宛にメールが送られます。
サイドバーに設置する場合は、こちらを選んでください。
メールアドレス
「受信者」欄で「メールアドレスで指定」を選んだ場合、このメールアドレスが使われます。
「受信者」欄で「ユーザー毎」を選んだ場合は、ここの指定は無視されます。
入力必須項目
名前/件名/メールアドレスを入力必須にするかどうか選べます(メッセージは常に入力必須)。
入力必須項目に記入がなかった場合は、エラー画面が表示されメールは送信されません。
署名
メールの末尾にブログ名とURLを挿入する事が出来ます(例↓)。
--------------------------------
BlognPlus を使おう!
http://i-njoy.net/blognplus/
--------------------------------
スパム対策
Ver1.10 から簡易スパム判定機能が追加されました。
自動投稿プログラムによるスパムを弾く事が出来ます。
管理画面からスパムと判定されたメールの処理方法を選択する事が出来ます。
- 件名の先頭に [SPAM] と挿入しメールを送信する
- メールを送信しない

送信する設定にしている場合、メールソフトの振り分け機能を使ってスパムを振り分けてください。
件名の [SPAM] で振り分けると良いでしょう。
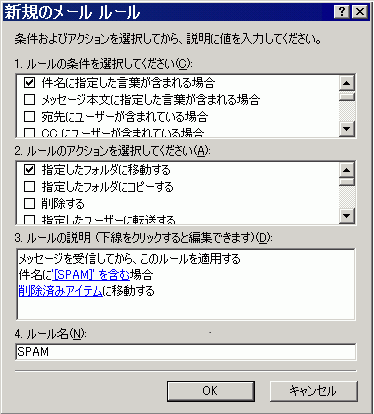
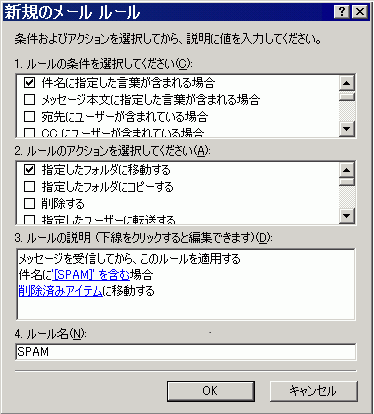
例:Outlook Express 6.0 の場合
「ツール(T)」 → 「メッセージ ルール(R)」 → 「メール(M)...」
スパムと判定された場合の動作
スパムと判定された場合は、「メールの控えを送信する」にチェックが入っていても、控えメールは相手には送られません。
スパムの多くは実在しないメールアドレスや全く関係のないメールアドレスを勝手に使っている事が多いための処置です(前者の場合だとエラーメールが届き、後者だと無関係の人にメールが届きます)。
モジュールの仕様など
必須項目
メッセージ以外の項目については、入力必須にするかどうか管理画面から設定できます。
送信直前にモジュール側でチェックし、もし記入漏れがあった場合、エラー画面が表示されます(記入内容は失われます)。
PHP スクリプト側で処理を行う前に Javascript によるチェックを行う事で、送信ボタンを押したけれど、記入漏れのために書いた内容がリセットされるのを未然に防ぐ事が出来ます。
Javascript によるチェックはあくまで簡易的なものですので、必ず管理画面での設定と併用してください。
メールアドレスのチェック
Javascript によるチェックでは、単なるランダムな文字列でもチェックを通り抜けてしまいます。
しかしモジュール側のチェックでは、それが正しいメールアドレスかどうかもチェックします(さすがに実在するアドレスかどうかまでは分かりませんが…)。
入力項目
名前/メールアドレス/件名入力欄はなくても動作するので、必要ない場合は削除しても構いません。
これらの入力欄を削除した場合は、必ず管理画面から入力必須項目のチェックも外してください。
送信者情報
悪戯対策として、このモジュール経由でメールを送信したユーザーの情報はメールのヘッダに記録されます。
- X-HTTP_REFERER
- リファラ(通常はメールフォームが設置してあるページのURL)
- X-USER_AGENT
- 送信者のユーザーエージェント(ブラウザ)
- X-REMOTE_ADDR
- 送信者の IP アドレス
- X-TIME_TO_WRITE
- 送信者がメールを書くのに費やした時間(単位=秒)
アップグレードの仕方
Ver1.05〜1.20 → 1.21
「config.cgi」以外の全てのファイルを上書きアップロードしてください。
アンインストール方法
BlognPlus v2.6.x 以降
- モジュール管理画面から「モジュールアンインストール」ボタンを押す。
BlognPlus 全バージョン共通
- スキンの HTML ファイルに追加したメールフォーム用タグを削除する。
- /mailer/ ディレクトリを削除する。
バージョンアップ情報
- 2009/05/30
- ver1.21 BlognPlus v2.6.2 に対応
- 2009/05/15
- ver1.20 管理画面に固定メニュー導入
- 2009/05/15
- ver1.13 BlognPlus v2.6.x に正式対応
- 2006/12/26
- ver1.12 BlognPlus v2.4.0 に対応
- 2006/08/27
- ver1.11 スパム処理機能追加
- 2006/08/27
- ver1.10 簡易スパム判定機能追加
- 2006/06/23
- ver1.09 返信希望・不要欄を設置可能に
- 2006/06/12
- ver1.08 署名機能追加
- 2006/06/10
- ver1.07 メールと確認画面が文字化けする不具合を修正
- 2006/06/02
- ver1.06 控え送信機能追加
- 2006/05/13
- ver1.05 送信後に確認画面追加
- 2006/05/12
- ver1.04 セキュリティ対策追加
- 2006/05/12
- ver1.03 複数ユーザー対応
- 2006/05/11
- ver1.02 入力必須項目処理追加
- 2006/05/11
- ver1.01 管理画面追加
- 2006/05/11
- ver1.00 メール送信機能実装
[サイト作成のヒント集に戻る]