2011Apr26
BlognPlus に公式ツイートボタンを設置する方法
「タグ拡張モジュール」を使って、Twitter 公式のツイートボタンを BlognPlus に設置する方法を紹介したいと思います。
昨日バージョンアップした「タグ拡張モジュール」で追加された独自タグを使うので、最新版のモジュール(ver1.41)が必要になります。
BlognPlus 本体の方はモジュールが動作していれば、どのバージョンでも OK。
コード生成
今回は「Twitter > 素材 > ツイートボタン」で生成されたコードを使います。
http://twitter.com/about/resources/tweetbutton
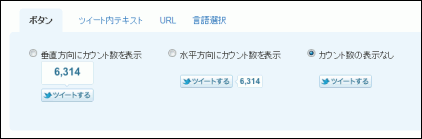
ボタン
3種類用意されているので、自分の好きなデザインを選びます。

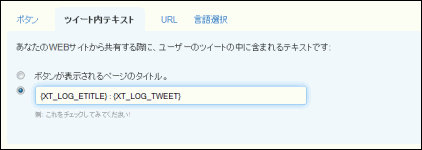
ツイート内テキスト
テキストボックスに BlognPlus に公式ツイートボタンを設置する方法 : 「タグ拡張モジュール」を使って、Twit… と入力する事で、記事タイトル+記事本文の先頭から20文字分がつぶやかれます。

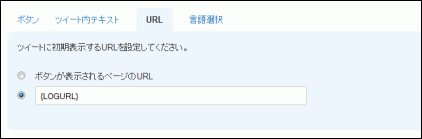
URL
テキストボックスに {LOGURL} と入力する事で、記事の URL がつぶやかれます。
(自動的に短縮 URL 化されます)

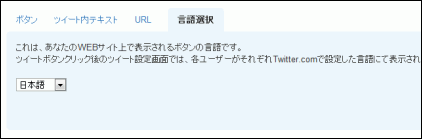
言語選択
セレクトボックスから日本語を選択します。

必須の設定項目は以上になります。
Twitter のアカウントを持っていれば、「フォローするのにおすすめのユーザー」欄に自分のアカウント名を入れておきましょう。
コードをスキンに追加
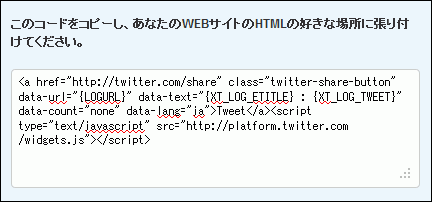
今回生成したコードはこのようになりました。

このコードをコピーして、現在使用中のスキンの適当な場所にペーストすれば作業終了です。
僕は記事の最後の関連記事一覧の後に付けてみました。
今回使った独自タグのうち BlognPlus に公式ツイートボタンを設置する方法 と {XT_LOG_TWEE} はスキンの {LOG}~{/LOG} に書かないといけないので、それにだけは気を付けてください。
それさえ守ればツイートボタンは正常に動作するはずです。
関連記事
| 11:23 PM | comments (0) | Tweet
| BlognPlus 用モジュール::モジュール(その他) |













コメント
コメントはありません