Windows Live Writer 導入編
BlognPlus v2.6.1 から「XML-RPC API」に対応しました。
これによりブログエディターを使ったオフライン記事投稿が可能になりました。
現在、記事投稿の確認ができているのは「Windows Live Writer」です。
ここでは BlognPlus 用の「Windows Live Writer」の設定方法を解説したいと思います。
Windows Live Writer インストール後、アプリケーションを初めて起動すると「ブログアカウントの追加」をするよう即されます。
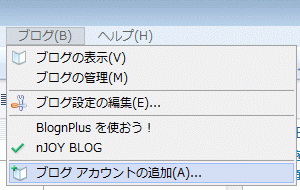
もし追加画面が自動的に表示されない、または新しく別のアカウントを追加したい場合は、メニューの「ブログ(B)」から「ブログ アカウントの追加(A)...」を選んでください。

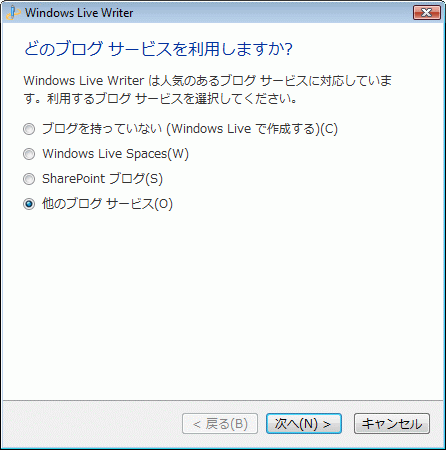
STEP1: ブログサービスの選択
利用するブログサービスを選びます。
BlognPlus で利用するためには「他のブログサービス(O)」を選択し、[次へ(N)] をクリックしてください。

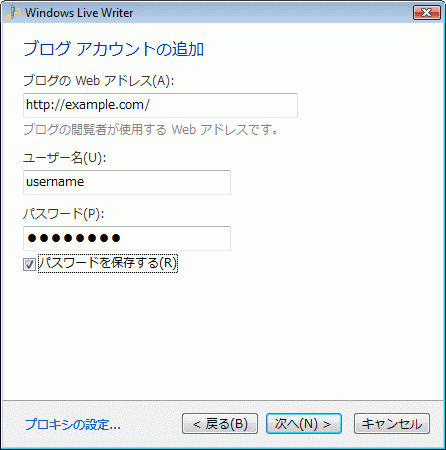
STEP2: ブログアカウントの追加
「ブログの Web アドレス」欄には自分のブログの URL を入力してください(例 http://example.com/ )。
「ユーザー名」と「パスワード」は BlognPlus 管理画面に入力するものと同じです。
「パスワードを保存する」にチェックを入れておくと、いちいちパスワードを入力する手間が省けます。他人と共有するパソコンで使う場合は、チェックを外しておきましょう。

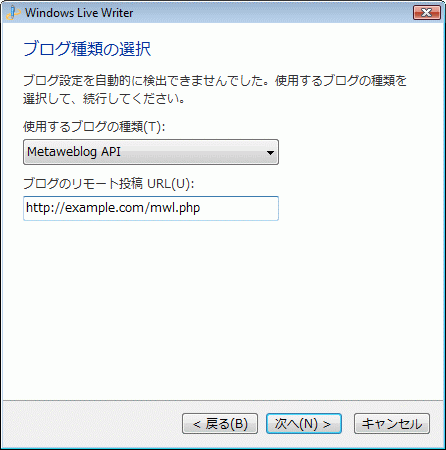
STEP3: ブログ種類の選択
「使用するブログの種類」はドロップダウンメニューから「Metaweblog API」を選んでください。
「ブログのリモート投稿 URL」欄には「ブログの URL」+「mwl.php」と入力してください。(例 http://example.com/mwl.php )

STEP4: 仮の記事を作成
ここで「仮の記事を作成」するか聞かれます。
「はい」を選ぶとブログに仮記事が投稿され、ブログのテーマ(デザイン)を解析し、それが Windows Live Writer 上で反映されます。
あとでブログのテーマを解析する事もできるので、記事IDが一つとぶのがいやな場合は「いいえ」を選んでおきましょう。
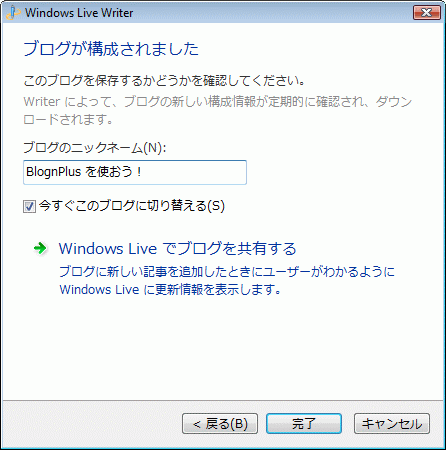
STEP5: 設定完了
「ブログのニックネーム」にはあらかじめブログのタイトルが設定されているはずです。
特に問題がなければそのまま [完了] ボタンを押す事で設定は終了し、Windows Live Writer を使って BlognPlus に記事を投稿できるようになります。

| BlognPlus について::使い方 | 2009-05-20 | comments (0) | trackback (0) |
評価
この記事の平均評価: 



 (7人)
(7人)
記事を評価してください(★1つ=悪い、★5つ=良い)
コメント
トラックバック
| PAGE TOP |