BlognPlus v2.6.x 携帯用スキンの設定方法
BlognPlus v2.5.6 以前のバージョンでは、/skin/ ディレクトリに「iskin.html」という携帯端末用スキンを入れておくだけで、携帯からのアクセス時には勝手に携帯用スキンが適用されていました。
しかし BlognPlus v2.6.0 からは仕様がかなり変わっており、初期状態では携帯からアクセスしても携帯用スキンが適用されません。
今までに比べちょっと分かりにくいので、携帯用スキンの設定方法を解説したいと思います。
まず携帯用スキンを用意してください。
旧バージョンから使っていた「iskin.html」が使えます。もしくは BlognPlus には携帯用新スキン「mobile.html」が同梱されているので、それを使いましょう。
BlognPlus の管理画面に入り、「スキン追加/編集」から携帯用スキンを追加しましょう。
v2.6.0 からは「HTMLファイル」のみの追加もできます。

携帯用スキンを登録したら「表示スキン設定」に入り、「携帯端末系スキン設定」画面に移動しましょう。

ここで以下の設定をします。
- 追加する携帯端末の名前 - 管理用に分かりやすい任意の名前
- 追加する携帯端末の種類 - User Agent (下の表を参照)
- 追加するスキンの種類 - 先ほど登録した携帯用スキンを選択する
- 表示可能な画像の種類 - 下の表を参照
| User Agent | gif | png | jpg | |
|---|---|---|---|---|
| Docomo | docomo | ○ | × | ○ |
| KDDI | kddi | ○ | ○ | ○ |
| SoftBank | softbank | ○ | ○ | ○ |
| Vodafone | vodafone | ○ | ○ | ○ |
| J-PHONE | j-phone | × | ○ | ○ |
User Agent を複数指定したい場合は、半角パイプ「|」で User Agent を区切ってください。
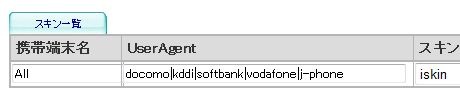
例えばスキン一枚で全キャリアに対応したい場合は、「追加する携帯端末の種類(User Agent)」欄を「docomo|kddi|softbank|vodafone|j-phone」にしましょう。

キャリアによって解釈できる HTML、CSS への対応度、表示可能な画像の種類など色々と違いがあります。
もしスキンを自作する時はその辺も考慮しましょう。
| BlognPlus について::バージョン情報 | 2009-05-09 | comments (2) | trackback (0) |
評価
この記事の平均評価: 



 (3人)
(3人)
記事を評価してください(★1つ=悪い、★5つ=良い)
コメント
それだけの情報ではちょっと分からないので、公式コミュニティの方で質問してください。
| CJ | URL | 2010-11-20 09:42 PM | JBEW/VXA |
トラックバック
| PAGE TOP |
v.2.6.3で表示スキン設定では
「携帯端末の名前、または携帯端末の種類が正しく記載されていません」
となり、設定できませんが、どうしたらよいでしょうか?
| Boo | URL | 2010-11-19 05:52 PM | iiVvUGqQ |